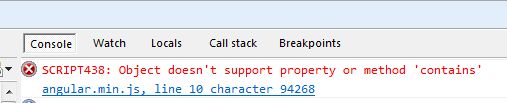
While working on AngularJS directives, you would might have to tweak the UI on mouse over. If you use mouseleave event, you might get an error (specifically in IE)

Solution
<!doctype html>
<html>
<head></head>
<body ng-app="myApp">
<span my-tooltip>Show Tooltip</span>
<span id="tooltip" class="tooltip hidden">Tooltip Text</span>
<script>
angular
.module('myApp', [])
.directive('myTooltip', function () {
return {
restrict: "A",
link: function (scope, element, attrs) {
var tooltipText = angular.element(tooltip);
element.bind('mouseover', function () {
tooltipText.removeClass('hidden');
});
// 'mouseleave' causing an issue, use 'mouseout'.
element.bind('mouseout', function () {
tooltipText.addClass('hidden');
});
}
};
}]);
</script>
</body>
</html>Live demo
You might also like
AngularJS learning and examples:
- Angular column filter for Bootstrap
- AngularJS in 20 minutes
- AngularJS basic search using filter
- Advanced Search in AngularJS – Part 1
jQuery plugins:
- jqExtension – jQuery file type validation plugin
- jQuery validation for file type extension
- jQuery validationEngine: Extended jQuery form validations
- jQuery Ad Gallery – Extended Photo Gallery Slideshow
- Simple and easy Cookie based jQuery tabs
- Simple jQuery Single Level Drop Down Menu

Leave a Reply