I felt very stressed when I had to change the mode of TinyMCE editor just to make some text as inline code or to add ‘prettyprint’ class to pre-formatted text to make the code syntax looks pretty. Got inspired by WYSIWYG Inline Code Command and decided to extend it by adding feature of pre-formatted text.
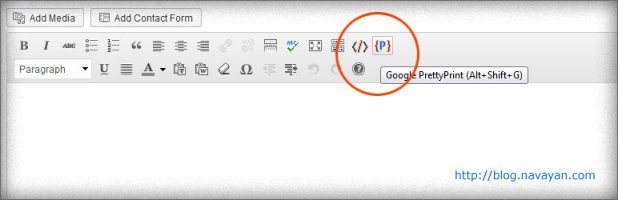
‘Navayan TinyMCE Pretty Code‘ a wordpress plugin appends code and prettyprint buttons into TinyMCE editor. Its reduces the number of clicks of changing the editor mode from visual to text every time when making the text as code or adding css class to pre-formatted text.
Code button </> makes the text inline code.
PrettyPrint button {P} makes the text pre-formatted and adds Google’s syntax highlighter ‘prettyprint’ class to it. It works well with any Google syntax highlighter wordpress plugin, which uses ‘prettyprint’ css class.
Keyboard shortcuts:
Alt+Shift+C for Code button </>
Alt+Shift+G for PrettyPrint button {P}

Leave a Reply