Recently developed ‘Live Theme Maker‘ web application which has various jQuery popup created from scratch. After completing this web app, I was eager to create CSS only popups instead of relying on jQuery.
Features
- Used CSS3’s
:targetpseudo selector - Styling done through various CSS classes
- No Javascript re-size logic needed even if it is used with Javascript/jQuery
- Simple structure
- ‘ncp-popup’ prefix for all classes
Benefits
- Increases performance
- Avoids javascript dependency
- Fully controlled through CSS only
- Development time and effort saving
Browser Support
| Firefox | 100% |
| Chrome | 100% |
| Safari | 100% |
| Opera | 100% |
| IE10 | 100% |
| IE9 | 100% |
| IE8 | 99.9% (except – border radius) |
| IE7 | 98% (except – border radius and minor content/dialog position) |
| IE6 | ??? (at your risk!) |
<= IE8 Fallback to Open/Close Popup
<!--[if lte IE 8]>
<script src='http://code.jquery.com/jquery-1.10.2.min.js'></script>
<script>
if(typeof jQuery != undefined){
jQuery(function($){
$('#ExampleList a').click(function(e){
e.preventDefault();
$(this.hash + ':hidden').show();
});
$('.ncp-popup-close').click(function(e){
e.preventDefault();
$('.ncp-popup:visible').hide();
});
});
}
</script>
<![endif]-->Pre-requisite 1 – H5BP‘s HTML declaration
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->Pre-requisite 2 – CSS inclusion
<link href="stylesheet.css" rel="stylesheet">
List of popup types and their demos
Click the headings to expand and see HTML code snippet. Click ‘Demo’ link to see live example.
Basic (Fluid) | Demo
<a href="#NCP_Basic">Basic (Fluid)</a>
<div class="ncp-popup ncp-popup-basic" id="NCP_Basic">
<a href="#" class="ncp-popup-close">X</a>
<p>Text inside popup container</p>
</div>Simple (Fluid) | Demo
<a href="#NCP_Simple">Simple (Fluid)</a>
<div class="ncp-popup ncp-popup-simple" id="NCP_Simple">
<div class="ncp-popup-spacer">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Simple (Fluid)</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Lightbox (Fluid) | Demo
<a href="#NCP_Lightbox">Lightbox (Fluid)</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Lightbox">
<div class="ncp-popup-spacer">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Lightbox (Fluid)</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>

NCP Fluid Rounded Corners
Rounded Corners (Fluid) | Demo
<a href="#NCP_Radius">Rounded Corners (Fluid)</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Radius">
<div class="ncp-popup-spacer ncp-popup-all-radius">
<a href="#" class="ncp-popup-close ncp-popup-radius-top-right">X</a>
<div class="ncp-popup-container ncp-popup-all-radius">
<div class="ncp-popup-head ncp-popup-radius-top-left ncp-popup-radius-top-right">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Rounded Corners (Fluid)</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>
Dialog – Success | Demo
<a href="#NCP_Dialog_Success">Dialog - Success</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Dialog_Success">
<div class="ncp-popup-spacer ncp-popup-dialog">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head dialog-success">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Dialog - Success</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Dialog – Danger/Error | Demo
<a href="#NCP_Dialog_Danger">Dialog - Danger/Error</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Dialog_Danger">
<div class="ncp-popup-spacer ncp-popup-dialog">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head ncp-popup-dialog-danger">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Dialog - Danger</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Dialog – Warning | Demo
<a href="#NCP_Dialog_Warning">Dialog - Warning</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Dialog_Warning">
<div class="ncp-popup-spacer ncp-popup-dialog">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head ncp-popup-dialog-warning">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Dialog - Warning</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Dialog – Information | Demo
<a href="#NCP_Dialog_Info">Dialog - Information</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Dialog_Info">
<div class="ncp-popup-spacer ncp-popup-dialog">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head ncp-popup-dialog-info">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Dialog - Information</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Dialog – Default | Demo
<a href="#NCP_Dialog_Default">Dialog - Default</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Dialog_Default">
<div class="ncp-popup-spacer ncp-popup-dialog">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Dialog - Default</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Dialog – Default + Transparent Outline | Demo
<a href="#NCP_Dialog_Default_Trans">Dialog - Default + Transparent Outline</a>
<div class="ncp-popup ncp-popup-overlay ncp-popup-trans-outline" id="NCP_Dialog_Default_Trans">
<div class="ncp-popup-spacer ncp-popup-dialog ncp-popup-all-radius">
<a href="#" class="ncp-popup-close ncp-popup-radius-top-right">X</a>
<div class="ncp-popup-container ncp-popup-all-radius">
<div class="ncp-popup-head ncp-popup-radius-top-left ncp-popup-radius-top-right">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Dialog - Default + Transparent Outline</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Dialog – One Liner + Transparent Outline | Demo
<a href="#NCP_Dialog_One_Liner_Trans">Dialog - One Liner + Transparent Outline</a>
<div class="ncp-popup ncp-popup-overlay ncp-popup-trans-outline" id="NCP_Dialog_One_Liner_Trans">
<div class="ncp-popup-spacer popup-one-liner ncp-popup-all-radius">
<a href="#" class="ncp-popup-close ncp-popup-radius-top-right ncp-popup-radius-bottom-right">X</a>
<div class="ncp-popup-container ncp-popup-all-radius">
<div class="ncp-popup-content">
Navayan CSS Popup - One Liner, ellipsis for two+ lines text
</div>
</div>
</div>
</div>
Size – Fixed Width + Fluid Height | Demo
<a href="#NCP_Fixed_Width">Size - Fixed Width + Fluid Height</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Fixed_Width">
<div class="ncp-popup-spacer ncp-popup-fixed-width">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Fixed Width</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Size – Fixed Height + Fluid Width | Demo
<a href="#NCP_Fixed_Height">Size - Fixed Height + Fluid Width</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Fixed_Height">
<div class="ncp-popup-spacer ncp-popup-fixed-height">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Fixed Height</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Size – Minimum Width and Height | Demo
<a href="#NCP_Min_Width_Height">Size - Minimum Width and Height</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Min_Width_Height">
<div class="ncp-popup-spacer ncp-popup-min-width ncp-popup-min-height">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Min Width and Min Height</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Size – Small (320 x 200) | Demo
<a href="#NCP_Small">Size - Small (320 x 200)</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Small">
<div class="ncp-popup-spacer ncp-popup-small">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Small (320 x 200)</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Size – Medium (640 x 400) | Demo
<a href="#NCP_Medium">Size - Medium (640 x 400)</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Medium">
<div class="ncp-popup-spacer ncp-popup-medium">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Medium (640 x 400)</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Size – Medium 2 (640 x 400) + Transparent Outline + Overlay | Demo
<a href="#NCP_Medium_Trans">Size - Medium 2 (640 x 400) + Transparent Outline + Overlay</a>
<div class="ncp-popup ncp-popup-overlay ncp-popup-trans-outline" id="NCP_Medium_Trans">
<div class="ncp-popup-spacer ncp-popup-medium">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Medium + Transparent Outline + Overlay</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Size – Medium 3 (640 x 400) + Transparent Outline + No Overlay | Demo
<a href="#NCP_Medium_Trans_No_Overlay">Size - Medium 3 (640 x 400) + Transparent Outline + No Overlay</a>
<div class="ncp-popup ncp-popup-trans-outline" id="NCP_Medium_Trans_No_Overlay">
<div class="ncp-popup-spacer ncp-popup-medium">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Medium + Transparent Outline + No Overlay</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Size – Large (1000 x 625) | Demo
<a href="#NCP_Large">Size - Large (1000 x 625)</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Large">
<div class="ncp-popup-spacer ncp-popup-large">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Large (1000 x 625)</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>
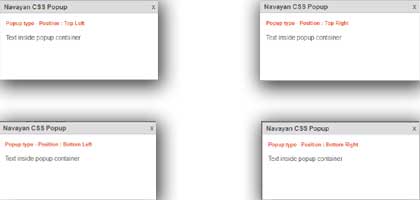
Position – Top Left | Demo
<a href="#NCP_Top_Left">Position - Top Left</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Top_Left">
<div class="ncp-popup-spacer ncp-popup-position ncp-popup-top-left">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Position : Top Left</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Position – Top Center | Demo
<a href="#NCP_Top_Center">Position - Top Center</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Top_Center">
<div class="ncp-popup-spacer ncp-popup-position ncp-popup-top-center">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Position : Top Center</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Position – Top Right | Demo
<a href="#NCP_Top_Right">Position - Top Right</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Top_Right">
<div class="ncp-popup-spacer ncp-popup-position ncp-popup-top-right">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Position : Top Right</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Position – Bottom Left | Demo
<a href="#NCP_Bottom_Left">Position - Bottom Left</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Bottom_Left">
<div class="ncp-popup-spacer ncp-popup-position ncp-popup-bottom-left">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Position : Bottom Left</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Position – Bottom Center | Demo
<a href="#NCP_Bottom_Center">Position - Bottom Center</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Bottom_Center">
<div class="ncp-popup-spacer ncp-popup-position ncp-popup-bottom-center">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container ncp-popup-position ncp-popup-bottom-center">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Position : Bottom Center</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Position – Bottom Right | Demo
<a href="#NCP_Bottom_Right">Position - Bottom Right</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Bottom_Right">
<div class="ncp-popup-spacer ncp-popup-position ncp-popup-bottom-right">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Position : Bottom Right</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Position – Left Middle | Demo
<a href="#NCP_Left_Middle">Position - Left Middle</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Left_Middle">
<div class="ncp-popup-spacer ncp-popup-position ncp-popup-left-middle">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Position : Left Middle</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Popup Position – Right Middle | Demo
<a href="#NCP_Right_Middle">Position - Right Middle</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Right_Middle">
<div class="ncp-popup-spacer ncp-popup-position ncp-popup-right-middle">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Position : Right Middle</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>
Close Button – Outside 1 | Demo
<a href="#NCP_Close_Button_Out">Close Button - Outside 1</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Close_Button_Out">
<div class="ncp-popup-spacer ncp-popup-small ncp-popup-close-button-out">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Close Outside</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Close Button – Outside 2 + Transparent Outline + Overlay | Demo
<a href="#NCP_Close_Button_Out_Trans">Close Button - Outside 2 + Transparent Outline + Overlay</a>
<div class="ncp-popup ncp-popup-overlay ncp-popup-trans-outline" id="NCP_Close_Button_Out_Trans">
<div class="ncp-popup-spacer ncp-popup-small ncp-popup-close-button-out ncp-popup-all-radius">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container ncp-popup-all-radius">
<div class="ncp-popup-head ncp-popup-radius-top-left ncp-popup-radius-top-right">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Close Outside + Transparent Outline + Overlay</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>Content Scroll | Demo
<a href="#NCP_Content_Scroll">Content Scroll</a>
<div class="ncp-popup ncp-popup-overlay ncp-popup-content-scroll" id="NCP_Content_Scroll">
<div class="ncp-popup-spacer">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<div class="ncp-popup-scroll">
<h5>Popup type - Content Scroll</h5>
<p>Text inside popup container</p>
</div>
</div>
</div>
</div>
</div>
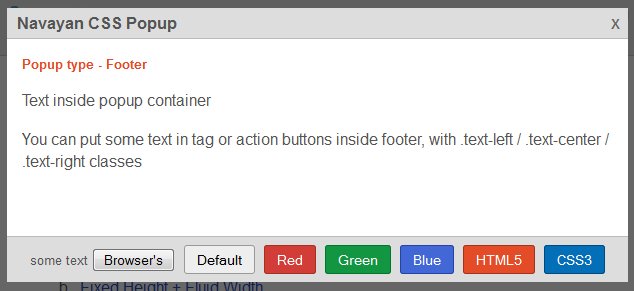
Footer – Text and Buttons | Demo
<a href="#NCP_Content_Footer">Footer - Text and Buttons</a>
<div class="ncp-popup ncp-popup-overlay" id="NCP_Content_Footer">
<div class="ncp-popup-spacer ncp-popup-footer">
<a href="#" class="ncp-popup-close">X</a>
<div class="ncp-popup-container">
<div class="ncp-popup-head">
<h4 class="ncp-popup-title">Navayan CSS Popup</h4>
</div>
<div class="ncp-popup-content">
<h5>Popup type - Footer</h5>
<p>Text inside popup container</p>
</div>
<div class="ncp-popup-foot">
<div class="ncp-popup-foot-content text-center">
<small>some text</small>
<button>Browser's</button>
<button class="ncp-btn">Default</button>
<button class="ncp-btn ncp-btn-red">Red</button>
<button class="ncp-btn ncp-btn-green">Green</button>
<button class="ncp-btn ncp-btn-blue">Blue</button>
<button class="ncp-btn ncp-btn-html5">HTML5</button>
<button class="ncp-btn ncp-btn-css3">CSS3</button>
</div>
</div>
</div>
</div>
</div>






Leave a Reply