We recommend Nicolas Gallagher’s normalize.css !
The days of writing huge CSS are gone out! There are ways to style your CSS for the entire project.
YUI’s Reset CSS is the base of today’s CSS Reset rules. Meyer and HTML5Doctor made it simple. But there are chances to make it more optimize and global.
Here is my cross-browser Reset CSS Framework
/*
Title: Cross-browser Reset CSS Framework
Author: Amol Nirmala Waman
URL: http://webdesigncolors.navayan.com/
Drafted: Since August 2010
Release: Sunday, 09 January 2011
Updated: Version 1.5.3, Sunday, 13 August 2011
*/
html, body, div, span, applet, embed, object, iframe, frameset,
p, q, blockquote, sub, sup, a, abbr, acronym, font, img, small, center,
h1, h2, h3, h4, h5, h6, b, strong, big, u, ins,
i, cite, em, var, dfn, address, s, strike, del,
dl, dt, dd, ol, ul, li, pre, code, kbd, samp, tt,
fieldset, legend, form, label, input, textarea, select, button,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure, footer, header,
hgroup, menu, nav, section, summary, time, mark, audio, video
{
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-size: 100%; /* causes sub, sup */
vertical-align: baseline; /* causes sub, sup */
line-height: inherit; /* needed for vertical-align */
background: transparent;
border-collapse: collapse;
border-spacing: 0;
list-style: none
}
textarea { overflow:auto} /* IE7 fix */
button, input{ /* IE7 extra spacing fix */
width: auto;
overflow: visible
}
button{border: 1px outset #ccc} /* optional - IE7 fix */
blockquote, blockquote:before, blockquote:after, q, q:before, q:after {
quotes: none
}
th, b, strong {font-weight: 700;}
i, cite, em, var, dfn, address {font-style: italic}
u, ins {text-decoration: underline}
s, strike, del {text-decoration: line-through}
sub, sup {font-size: smaller; font-weight: 400}
sup {vertical-align: text-top}
sub {vertical-align: text-bottom}
abbr, dfn {cursor: help}
:focus, a:focus{outline: 0}/* removes gray dotted outline */Elements segregation in above framework
HEADING – h1, h2, h3, h4, h5, h6
BOLD – b, strong, big
UNDERLINE – u, ins
ITALIC – i, cite, em, var, dfn, address
STRIKE – s, strike, del
LIST – dl, dt, dd, ol, ul, li
TYPE – pre, code, kbd, samp, tt
FORM – fieldset, legend, form, label, input, textarea, select, button
TABLE – table, caption, tbody, tfoot, thead, tr, th, td
HTML5 – article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video
Notes on elements
The font-size: 100% and vertical-align: baseline causes default behavior of <sup> and <sub>. So vertical-align: text-bottom for sub and vertical-align: text-top for sup is required.
You don’t need to specify cellspacing=”0″, cellpadding=”0″ properties inside <table>. Also the table properties (border-collapse: collapse; border-spacing: 0) and ul, ol properties (list-type: none) does not need to define separately in global reset. The line-height must be inherit in global reset. If you assign any value to the line-height, remember that will apply/affect to all defined elements.
For textarea, overflow: auto; will remove the default vertical scrollbar of textarea, in IE7, if the content are less than that of height.
I have now removed content: ” property form global reset css as it causes not to display blockquote content in Opera browser.
button, input { width: auto; overflow: visible } this style will remove the extra padding/width of the submit input and button elements in IE7.
button { border: 1px outset #ccc } is optional but if you use it your button element will look almost similar in all browsers. See compared example below:
Other elements and their properties are self explanatory.
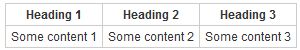
Usage of table
<table border="1">
<tr><th>Heading</th></tr>
<tr><td>some content</td></tr>
</table>and CSS will be:
table, table th, table td { border: 1px solid #ccc}
table th, table td {padding: 3px 5px}Output of above style:
More (optional) CSS resets
table, table th, table td { border: 1px solid #ccc}
table th, table td {padding: 3px 5px}
ol li{list-style: decimal outside}
ul li{list-style: disc outside}
p{margin-bottom: 15px}
.font-sans{ font-family: Cursive, Tahoma, Geneva, sans-serif, Helvetica, Arial, Verdana }
.font-type{ font-family: "Courier New", Courier, Monospace, "Lucida Console" }
.font-serif{ font-family: "Book Antiqua", Georgia, "Times New Roman", Times }
.clear{clear:both}
.fl{float: left}
.fr{float: right}
.tl{text-align: left}
.tc{text-align: center}
.tr{text-align: right}
.tj{text-align: justify}
.db{display: block}
.dib{display: inline-block}
input, textarea, select{border: 1px solid #ccc}
input[type='checkbox'], input[type='radio']{border:0; padding:0} /* This will remove default border */
Custom Font:
@font-face {
font-family: 'rupi foradian';
src: url('/font/rupi_foradian.eot'); /* IE6,7,8 */
src: local('rupi foradian'),
url('/font/rupi_foradian.ttf') format('truetype'),
url('/font/rupi_foradian.otf') format('opentype'), /* non-IE */
url('/font/rupi_foradian.woff') format('woff'); /* IE9 */
}
/* Usage of @font-face:
.rupi{font-family: 'rupi foradian';}
<span class='rupi'>F (Rupee symbol for Indian currency)</span>
*/
CSS Rounded Corners:
.rnd{ /* All */
-moz-border-radius: 5px; /* FF1+ */
-webkit-border-radius: 5px; /* Safari3+, Chrome */
border-radius: 5px; /* Opera 10.5, IE 9 */
}
.rndt{ /* Top-Left, Top-Right Rounded */
-moz-border-radius: 5px 5px 0 0;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
border-radius: 5px 5px 0 0;
}
.rndb{ /* Bottom-Left, Bottom-Right Rounded */
-moz-border-radius: 0 0 5px 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-radius: 0 0 5px 5px;
}
.nornd{ /* Remove Rounded Corners */
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0
}
Light gray vertical gradient:
.ggray{
background:#efefef;
background-image: -o-linear-gradient(top,#fff,#efefef); /* Opera */
background: -moz-linear-gradient(center top , #fff, #efefef) repeat scroll 0 0 transparent;/* Gecko. Short form: -moz-linear-gradient(-90deg,#1aa6de,#022147); */
background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#efefef)); /* Webkit */
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr='#ffffff',EndColorStr='#efefef'); /* IE6,7,8,9 */
}Final words
I have used and using this framework since its been written. Since then I did not get any cross browser UI issue. And I am confident that this will solve your most of the cross browser UI issues.
The above CSS reset rules are based on today’s browsers behaviors. Means rules can change when and where new features introduced in CSS and in HTML. Also it is not mandatory to keep all the above selectors. You can remove selectors that are not used in your project. Please check Dust-Me Selectors Firefox Addon for this.


Leave a Reply