Category Web Development
Recently had to use mailto: in href and callback function on onclick event at the same time to let google email (= gmail) understand and display the recipient’s email address. Old code <a id=”webdesigncolors-email” href=”mailto:{{webDesignColors.email}}” target=”_blank” onclick=”window.open(‘https://mail.google.com/mail/?view=cm&tf=1&to={{webDesignColors.email}}, ‘_blank’);”>Email me</a> The problem… Continue Reading →
AngularJS advanced accordion with CSS3 + AngularJS Cookie. See live example.
In AngularJS .query() and .get() methods often used to retrieve data/response from server. Sometimes you have to use same method to get that information but in another controller/s. In this case you are actually affecting the performance. These same queries (called in different controllers)… Continue Reading →
A small fix to AngularJS events for tooptip, popup in Angular Directive.
Adds Bootstrap 12 columns grid classes to the selector in ng-repeat directive.
jqExtension – jQuery plugin to validate file type (extension) at client-side
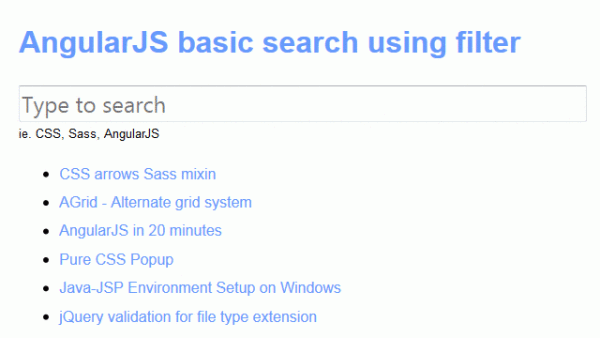
In our previous post we had discussed on how to do a Basic Search in AngularJS using built-in angular filter. Now lets see how to make an advanced search in AngularJS. We split this into two parts. Part 2 will be even more advanced. Demo… Continue Reading →
Build a basic search in AngularJS using angular filter to filter the data in angular template. See demo how it works.
Using pure CSS arrows is good for performance and cross-browser compatibility. Creating CSS arrows with Sass is even easy to maintain. Markup <p>Awesome pure CSS arrows using Sass!</p> Sass mixin $default-direction: right; $default-color: #69f; $default-size: 0.4; @mixin css-arrow($direction: $default-direction, $color: $default-color, $size: $default-size)… Continue Reading →
An alternative to complex and heavy grid systems which works with/without any normalize css.