Category CSS Tricks and Tips
Using pure CSS arrows is good for performance and cross-browser compatibility. Creating CSS arrows with Sass is even easy to maintain. Markup <p>Awesome pure CSS arrows using Sass!</p> Sass mixin $default-direction: right; $default-color: #69f; $default-size: 0.4; @mixin css-arrow($direction: $default-direction, $color: $default-color, $size: $default-size)… Continue Reading →
An alternative to complex and heavy grid systems which works with/without any normalize css.
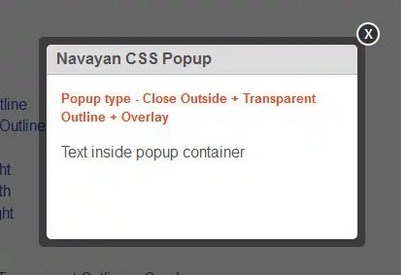
More sophisticated way to talk with your web page (and users too!). ‘Navayan CSS Popup’ makes it possible to accommodate the power of HTML5 and CSS3, to keep aside javascript dependency and saves development and testing time.
This is an experimental conceptual CSS TV for upcoming resources portal on Dr. B. R. Ambedkar and Ambedkarite movement in India and abroad. Demo Modules: CSS2 – As our large amount of users uses older browsers CSS3 – To get… Continue Reading →
In my leisure time (really?) I have made Delicious icon with pure CSS just for fun. Compatibility: IE7, IE8, IE9, Firefox 3.8+, Safari 5+, Chrome 14+, iPhone, Android, iPad, BlackBerry, Windows Mobile Demo HTML <!DOCTYPE html> <html> <head>title>CSS Social Icon -… Continue Reading →
Designers and Developers generally go with traditional uni-platform font families ie. Arial, Helvetica, san-serif. But if we use a custom font in design it is also easy to integrate in our webpage. Method 1 – @font-face in CSS @font-face {… Continue Reading →
The days of writing huge CSS are gone out! There are ways to style your CSS for the entire project. YUI’s CSS Reset is the base of today’s CSS Reset rules. Meyer and HTML5Doctor made it simple. But there are chances to make it more optimize and global.
Here is my cross-browser compatible CSS Reset Framework…